소스코드를 더 깔끔하게 보기위해 코드 하이라이트를 적용해보았다
하이라이트 종류가 많았는데 highlight.js가 간단하고 테마도 다양한것 같아서 결정!
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
본인은 CDN을 이용하여 적용하였음!

해당 사이트에 들어가면 language, style별로 하이라이트 스타일을 미리 볼 수 있다
cdnjs 코드는 Get version을 클릭하면 확인할 수 있다.

클릭하자마자 바로 상단에 보이는 cdnjs 코드를 복사해서

블로그 관리 - 꾸미기 스킨편집 - html편집으로 들어간다

<head> 태그 사이에 복사한 코드를 붙여넣기
복사했을 경우 style이 기본 default로 지정되어있다.
다른 style로 변경하고 싶을 경우노란 밑줄 친 default 부분에 다른 style명을 집어넣도록 한다.
본인은 atom-one-dark로 변경하였다.
붙여넣기 한 라인 밑으로
<script> hljs.initHighlightingOnLoad(); </script>
해당 코드도 추가시켜준다.

하이라이트 적용 후 사용방법은
글쓰기 - 더보기 - 코드블럭 선택 후 호출된 팝업 창에 소스 코드를 적어주기만 하면 된다!
OR
HTML 모드로 변경 후 <pre><code>소스 코드</code></pre>로 적용해주어도 된다.

글 작성을 끝내고 확인해보면 하이라이트가 적용된 것을 확인할 수 있다.
하이라이트는 맘에 드는데 안타깝게도 라인 번호가 표시가 안되는 단점이 있다.
확인해보니 라인 적용을 위한 코드를 추가해줘야 한다고 한다.
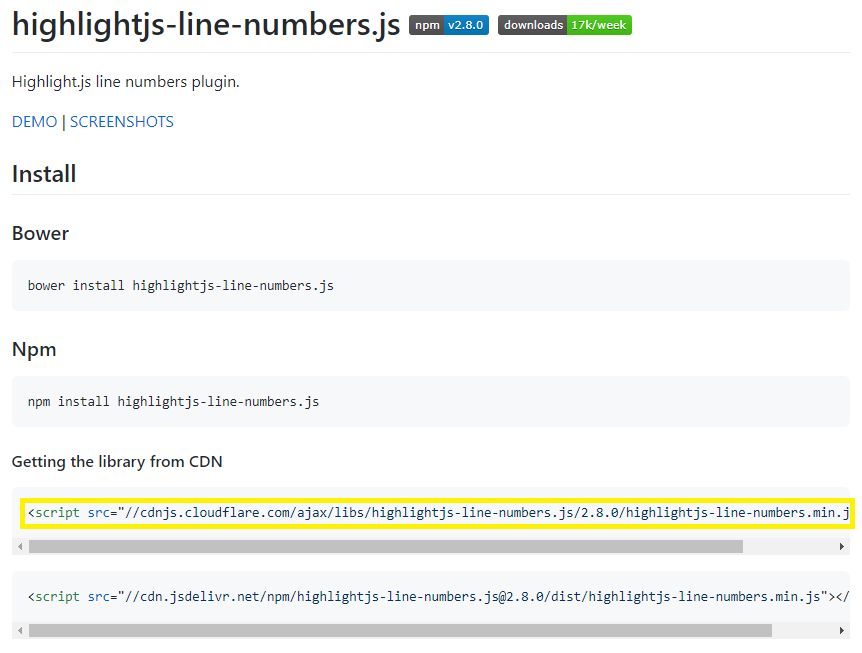
wcoder/highlightjs-line-numbers.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com
해당 사이트에 들어가서 하이라이트 적용했던 방법과 동일하게
cdn을 이용해 적용해보았다.

cnd 코드를 복사해서 아까 추가했던 하이라이트 밑부분에 추가해준다.

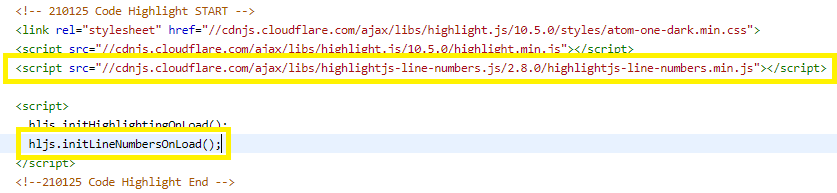
하이라이트에서 적용한 script 라인 밑으로 해당 코드도 추가해준다.
<script> hljs.initLineNumbersOnLoad(); </script>
function() {
return null;
}CSS 수정이 가능하다고는 하나, CSS알못이기 때문에 대충 간격만 수정하고 그냥 쓰기로한다...